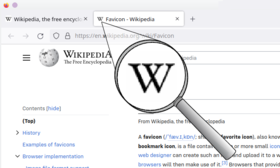
Favicon
 Vikipedi, özgür ansiklopedi
Vikipedi, özgür ansiklopedi

Favicon /ˈfæv.ɪˌkɒn/ (lit. favori simgesi), kısayol simgesi, website ikonu, sekme ikonu, URL ikonu veya yer imi ikonu olarak da bilinir, bir veya daha fazla küçük simge içeren bir dosyadır,[1] belirli bir web sitesi veya web sayfası ile ilişkili.[1][2] Bir web grafik tasarımcısı böyle bir simge yaratabilir ve onu bir web sitesine (veya web sayfasına) çeşitli yollarla yükleyebilir ve ardından grafiksel web tarayıcısı bundan yararlanabilir.[3] Favicon desteği sağlayan tarayıcılar tipik olarak bir tarayıcının faviconunu adres çubuğu (bazen de tarihte) ve yer imleri listesinde sayfanın adının yanında gösterir.[3] Sekmeli tarayıcı özelliğini destekleyen tarayıcılar tipik olarak sekmedeki sayfanın başlığının yanında bir sayfanın favicon'unu gösterir ve siteye özgü tarayıcı favicon'u masaüstü simgesi olarak kullanır.[1]
Faviconlar, aynı zamanda, yer tasarrufu sağlayan, metinsiz bir favori siteye sahip olmak için de kullanılabilir.
Tarihçe
1999 yılının Mart ayında, Microsoft ilk kez favicons'u destekleyen Internet Explorer 5'i piyasaya sürdü. Bir web sitesinin kök dizin içine yerleştirilen favicon.ico olarak bilinir. Sayfa yer imlerine eklenmişse Internet Explorer sık kullanılanları (yer imlerinde) ve adres çubuğundaki URL'nin yanında kullanılmıştır.[4][5][6][7] Bunun bir yan etkisi, sayfayı işaretleyen ziyaretçi sayısının faviconun istekleri tarafından tahmin edilebiliyor olmasıdır. Bu yan etki artık çalışmaz, çünkü tüm modern tarayıcılar sitenin yer imi olup olmadığına bakılmaksızın favicon dosyasını web adres çubuğunda görüntülemek üzere yükler.[5]
Standardizasyon
[değiştir | kaynağı değiştir]Favicon, Aralık 1999'da yayımlanan HTML 4.01 önerisinde World Wide Web Consortium (W3C) tarafından standartlaştırıldı, Aralık 1999'da yayımlandı ve daha sonra Ocak 2000'de yayınlanan XHTML 1.0 önerisinde.[8][9] Standart uygulama, <head> rel niteliği ile bir bağlantı öğesi kullanır. Dosya biçimini ve dosya adını ve konumunu belirtmek için belgenin bölümü. Önceki programın aksine, dosya herhangi bir Web sitesinde rehber olabilir ve herhangi bir görüntü dosyası formatına sahip olabilir.[10][11]
2003 yılında, .ico formatı, MIME türü altındaki İnternet Atanmış Numaralar Kurumu (IANA) ile üçüncü bir tarafça kaydedildi. image/vnd.microsoft.icon.[12][13] Ancak, resim olarak görüntülemek için (ör. Favicon değil) .ico biçimini kullanırken, Internet Explorer bu standart MIME türünde sunulan dosyaları görüntüleyemez.[13] Internet Explorer için geçici çözüm, Web sunucularında .ico'yu standart olmayan image/x-icon MIME türüyle ilişkilendirmektir.[14]
RFC 5988, bir IANA bağlantı ilişkisi tescili kurdu,[15] ve rel="icon", HTML5 spesifikasyonuna dayanarak 2010 yılında kaydedildi. Popüler <link rel=shortcut icon" type="image/png" href="image/favicon.png"> "shortcut" ve iki ilişkiyi teorik olarak tanımlar "icon", ancak "shortcut" kayıtlı değil ve gereksiz. 2011 yılında HTML yaşam standardı[16] "shortcut"'un tarihsel nedenleriyle hemen önce izin verildiğini belirtti. "icon";[17] ancak, "shortcut" bu bağlamda bir anlama sahip değildir.
Miras
[değiştir | kaynağı değiştir]Internet Explorer 5–10 yalnızca ICO dosya formatı özelliğini destekler. Netscape 7 ve Internet Explorer sürüm 5 ve 6 favicon'u yalnızca sayfa yer imleyken gösterir, yalnızca sayfaların sonraki tarayıcılarda olduğu gibi ziyaret edildiğinde görüntüler.[7]
Favicon için örnekler
[değiştir | kaynağı değiştir]Tarayıcı uygulaması
[değiştir | kaynağı değiştir]Aşağıdaki tablolar, büyük web tarayıcıları ile çeşitli özelliklerin desteğini göstermektedir. Belirtilmediği sürece, sürüm numaraları, desteklenen bir özelliğin başlangıç sürüm numarasını gösterir.
Dosya formatı desteği
[değiştir | kaynağı değiştir]Aşağıdaki tabloda favicon için görüntü dosyası formatı desteği gösterilmektedir.
| Tarayıcı | ICO | PNG | GIF | Graphics Interchange Format#Animasyonlu GIFler | JPEG | APNG | SVG |
|---|---|---|---|---|---|---|---|
| Edge | Evet | Evet | Evet | Hayır | Bilinmiyor | Bilinmiyor | Bilinmiyor |
| Firefox | 1.0[18] | 1.0[18] | 1.0[18] | Evet[19] | Evet | 3.0[19] | 41.0[20] |
| Google Chrome | Evet | Evet | 4.0 | Hayır[21][22] | 4.0 | Hayır | Evet [23] |
| Internet Explorer | 5.0[24] | 11.0[25] | 11.0[25] | Hayır[24] | Hayır[24] | Hayır[24] | Hayır[26] |
| Opera | 7.0[27] | 7.0[27] | 7.0[27] | 7.0[27] | 7.0[27] | 9.5 | 44.0[28] |
| Safari | Evet | 4.0 | 4.0 | Hayır | 4.0 | Hayır | 12.0[29][30] |
Ek olarak, bu tür ikon dosyaları 16x16, 32x32, 48x48 veya 64x64 piksel boyutunda ve 8, 24 veya 32 bit renk derinliği olabilir.[1][3] ICO dosya formatı makalesi, çeşitli Microsoft Windows platformlarında 256'dan fazla renk içeren simgelerin ayrıntılarını açıklar.
Favicon kullanımı
[değiştir | kaynağı değiştir]Bu tablo, tarayıcının favorilerin görüntülenebileceği farklı alanlarını gösterir.
| Tarayıcı | Adres çubuğu | Adres çubuğu açılır liste | Bağlantılar çubuğu | Yer imler | Sekmeler | Masaüstüne sürükleyin |
|---|---|---|---|---|---|---|
| Edge | Hayır | Evet | Evet | Evet | Evet | Evet |
| Firefox | Şablon:Evet-No | Evet | Evet | Evet[31] | Evet[31] | Evet[31] |
| Google Chrome | Hayır[31] | Hayır | Evet[31] | Evet[31] | 1.0[31] | Hayır[31] |
| Internet Explorer | 7.0[31] | Hayır | 5.0[31] | 5.0[31] | 7.0[31] | 5.0[31] |
| Opera | Şablon:Evet-No[31] | Hayır | 7.0[31] | 7.0[31] | 7.0[31] | 7.0[31] |
| Safari | Evet[31] | Evet | Hayır[31] | Evet[31] | 12.0 | Hayır[31] |
Opera Software, Opera 10 içindeki Hızlı Arama içindeki faviconu değiştirebilme özelliğini ekledi.[32]
Nasıl kullanılır
[değiştir | kaynağı değiştir]Bu tablo, favicon'un web tarayıcısı tarafından tanınmasının farklı yollarını gösterir. Standart uygulama, [[HEAD etiketi|<head> içinde rel niteliği ile bir bağlantı öğesi kullanır. Dosya biçimini ve dosya adını ve konumunu belirtmek için belgenin bölümü.
| Edge | Firefox | Google Chrome | Internet Explorer | Opera | Safari | |
|---|---|---|---|---|---|---|
<link rel="shortcut icon" href="https://example.com/myicon.ico"> | Evet[7] | Evet[7] | Evet[7] | Evet[7][24] | Evet[7] | Evet |
<link rel="icon" type="image/vnd.microsoft.icon" href="https://example.com/image.ico"> | Evet | Evet | Evet | Evet (IE 9'den)[25] | Evet | Evet |
<link rel="icon" type="image/x-icon" href="https://example.com/image.ico"> | Evet[7] | Evet[7] | Evet[7] | Evet (IE 9'dan)[33] | Evet[7] | Evet |
<link rel="icon" href="https://example.com/image.ico"> | Evet | Evet | Evet | Evet (IE 11'den)[25] | Evet | Evet |
<link rel="icon" type="image/gif" href="https://example.com/image.gif"> | Evet | Evet | Evet | Evet (IE 11'den)[25] | Evet | Evet |
<link rel="icon" type="image/png" href="https://example.com/image.png"> | Evet | Evet | Evet | Evet (IE 11'den)[25] | Evet | Evet |
<link rel="icon" type="image/svg+xml" href="https://example.com/image.svg"> | Evet | Evet | Evet [23] | Evet | Evet | Evet |
<link rel="mask-icon" href="https://example.com/image.svg" color="red"> | Hayır | Hayır | Hayır | Hayır | Hayır | Evet[34] |
favicon.ico web sitesinin kökünde bulunur | Evet | İsteğe bağlı[a] | Evet | Evet | İsteğe bağlı[b] | Evet |
| precedence: kök veya (X)HTML bağlantılı sürümü tercih et | bağlantılı[31] | bağlantılı[31] | bağlantılı[31] | bağlantılı[31] | ? | ? |
Hem PNG hem de ICO favorileri için bağlantılar varsa, PNG-favicon uyumlu tarayıcılar, kullanılacak formatı ve boyutu aşağıdaki gibi seçer. Firefox ve Safari son gelen favicon'u kullanacak. Mac için Chrome, hangi favicon'u ICO formatlıysa, yoksa 32×32 favicon'u kullanır. Windows için Chrome, önce gelen favicon'u, 16×16 ise aksi takdirde ICO kullanır. Yukarıda belirtilen seçeneklerden hiçbiri mevcut değilse, her iki Chrom da önce gelen her favicon'u, Firefox ve Safari'nin tam tersi kullanır. Gerçekten de, Mac için Chrome, 16 × 16 favicon'u görmezden gelecek ve 32 × 32 sürümünü kullanacak, yalnızca retina dışı cihazlarda geri 16 x 16'ya kadar ölçeklendirecek. Opera, mevcut simgelerden herhangi birini tamamen rastgele seçecektir.[35]
Yalnızca SeaMonkey, web sitesinin kök dizinine favicon.ico dosyalarını varsayılan olarak getirmez.[36]
Cihaz desteği
[değiştir | kaynağı değiştir]Bu maddenin daha doğru ve güvenilir bilgi sunması için güncellenmesi gerekmektedir. Daha fazla bilgi için tartışma sayfasına bakınız. (March 2018) (Bu şablonun nasıl ve ne zaman kaldırılması gerektiğini öğrenin) |
Apple iOS işletim sistemi sürüm 1.1.3 veya daha yenisine sahip cihazlar ve bazı Android cihazlar için,[37] Safari'deki paylaşım sayfasındaki within Ana Ekrana Ekle düğmesini kullanarak, kullanıcıların ana ekranlarında görüntüleyebilecekleri özel bir simge sunmak mümkündür.[38][39] Bu özellik, <head>'de <link rel="apple-touch-icon"...> değerini sağlayarak etkinleştirilir web sitesi tarafından sunulan belgelerin bölümü. Özel simge sağlanmazsa, web sayfasının küçük resim yerine ana ekrana yerleştirilir.[40]
Bu simge için önerilen temel boyut 152×152 pikseldir.[41]
iPad için temel boyut 180x180 pikseldir. Android tabletler [Chrome üzerinden] 192x192 PNG simgesini tercih eder.[42]
apple-touch-icon tarafından referans verilen simge dosyası yuvarlatılmış köşeler eklemek için değiştirildi. iOS 7'den önceki iOS sürümlerinde, bir gölge ve yansıtıcı parlaklık eklenir ve aygıtlara görüntü üzerinde yansıtıcı parlaklık uygulamaması talimatı vermek için apple-touch-icon-precomposed simgesi sağlanabilir.[39][40]
- Köşeleri yuvarlatılmış, iOS tarafından eklenmiş
<link rel="apple-touch-icon" href="https://example.com/image.png">
Bu simgeleri almak için tarayıcılar veya mobil cihazlar için de HTML gerekmez.[40] Web sitesinin kökü, apple-touch-icon.png dosyasının varsayılan konumudur (öncelik sırasına göre).[39][40]
Birden fazla boyuttaki simgeler için HTML5 önerisi
[değiştir | kaynağı değiştir]Geçerli HTML5 özelliği, bir <link> içindeki rel="icon" sizes="space-separated simge boyutlarının listesi" özniteliklerini kullanarak, simgeler için birden fazla boyut belirtmenizi önerir etiketi.[43] Microsoft .ico ve Macintosh .icns dosyaları gibi kapsayıcı formatları ve Ölçeklenebilir Vektör Grafikleri gibi birden fazla simge formatı, simgelerin içerik türü dahil edilerek sağlanabilir. type="dosya içeriği" biçiminde, <link> etiketi içinde.
İOS 5 itibaren, Apple mobil cihazları HTML5 önerisini yok sayar ve bunun yerine yukarıda ayrıntılı olarak verilen özel elma-dokunma simgesi yöntemini kullanır. Google Chrome web tarayıcısı, ancak kullanıcı seçtiğinde, 128 × 128 piksel uygulama simgeleri oluşturmak için HTML başlıklarında sağlananlardan en yakın eşleşen boyutu seçecektir "Araçlar" menüsünden Uygulama kısayolları oluştur....
Animasyonlu faviconlar
[değiştir | kaynağı değiştir]Chrome, Firefox ve Opera gibi çeşitli tarayıcılar favorilerin animasyonunu destekler. Firefox için 2001'den bu yana özelliği devre dışı bırakmak için bir yol isteyen bir hata raporu açıldı.[44][45]
Sınırlamalar ve eleştiri
[değiştir | kaynağı değiştir]Sabit bir yerde her zaman kontrol etme gereği nedeniyle, favicon yapay olarak yavaş sayfa yükleme süresi ve mevcut değilse, sunucu günlüğünde gereksiz 404 girişe neden olabilir.[5]
W3C, rel-niteliğini standartlaştırmadı, bu yüzden kullanıcı aracısı tarafından da kabul edilen kısayol simgesi gibi başka anahtar kelimeler de var.[11][24]
Faviconlar genellikle HTTPS web sayfalarına yönelik phishing veya gizli dinleme saldırılarının bir parçası olarak manipüle edilir. Birçok web tarayıcısı, bir web sitesine bağlantı TLS gibi güvenli bir protokol kullanıp kullanmadığını iletmek için kullanılan, adres çubuğu gibi, web tarayıcısının UI alanlarının yakınında faviconlar gösterir. Favicon'u bilinen bir asma kilit görüntüsüne değiştirerek bir saldırgan kullanıcıyı uygun web sitesine güvenli bir şekilde bağlı olduklarını düşünerek kandırmaya çalışabilir. SSLStrip gibi otomatik man-in-the-middle saldırısı araçları bu numarayı kullanır.[46] Bunu ortadan kaldırmak için, bazı web tarayıcıları, URL'nin yanındaki web sitesine erişmek için kullanılan protokolün güvenlik durumunu görüntülerken sekme içindeki faviconu görüntüler.[47]
Faviconlar genellikle sunucudaki site dizininin kökünde bulunduğundan, bir web istemcisinin verilen bir hizmete giriş yapıp yapmadığını açıklamak için bir miktar güvenilirlikle kullanılabilir. Bu, birçok web sitesinin oturum açma sonrası yeniden yönlendirme özelliğini kullanarak, bir oturum açma sonrası yönlendirme URL'sinde favicon'u sorgulayarak ve kullanıcıya istenen kaynağa verilip verilmediğini (yani, giriş yaptınız) veya bunun yerine giriş sayfasına yönlendirildiler (bu, hizmete giriş yapmadıkları anlamına gelir).[48]
Not listesi
[değiştir | kaynağı değiştir]- ^ Firefox ayarı
browser.chrome.faviconseğer<link>etiketi olmadan web sitesinin kökündekifavicon.icoetiketini kabul eder veyabrowser.chrome.site_icons,about:configiçindetrueolarak ayarlanır. Varsayılan değer şudur:true.falseolarak ayarlanırsa, bu faviconlar dikkate alınmaz. - ^ Opera,
/favicon.ico'u yükler, ancakopera:config1olarak ayarlanmışsaMultimedia/Always load faviconseçeneği yapar. Daha fazla ayrıntı için Opera Destek sayfasına bakınız.
Kaynakça
[değiştir | kaynağı değiştir]- ^ a b c d Lane, Dave (9 Ağustos 2008). "GIMP ile Şeffaflığı İçeren Çoklu Çözünürlüklü Favicon Oluşturma". Egressive.com. 24 Ocak 2013 tarihinde kaynağından arşivlendi. Erişim tarihi: 25 Şubat 2011.
- ^ "Google'ın Yeni Mini Simgesinde Neler Var?". BBC. 20 Ocak 2009. 30 Aralık 2017 tarihinde kaynağından arşivlendi. Erişim tarihi: 25 Şubat 2011.
Bu 16x16 piksel kare, kapsamı değilse söz konusu favicon'un boyutudur.
- ^ a b c Apple, Jennifer. "Favicon — Bir Favicon.ico Nasıl Oluşturulur". Photoshopsupport.com. 30 Ekim 2019 tarihinde kaynağından arşivlendi. Erişim tarihi: 25 Şubat 2011.
- ^ McGrew, Darin (26 Nisan 2007). "Web Yazma SSS - 8.11. İnsanlar siteme yer işareti koyarken nasıl özel bir simge alabilirim?". htmlhelp.com. 16 Aralık 2019 tarihinde kaynağından arşivlendi. Erişim tarihi: 23 Şubat 2011.
- ^ a b c Heng, Christopher (7 Eylül 2008). "Favicon.ico nedir? Sitenizin Yer İşaretlerini Kişiselleştirin". thesitewizard.com. 8 Şubat 2012 tarihinde kaynağından arşivlendi. Erişim tarihi: 23 Şubat 2011.
- ^ "Adobe Photoshop ve GoLive ile faviconlar oluşturma". Adobe GoLive. 7 Aralık 2003 tarihinde kaynağından arşivlendi. Erişim tarihi: 25 Ocak 2011.
- ^ a b c d e f g h i j k "Bir Web Sayfasına Kısayol Simgesi Nasıl Eklenir". Microsoft Developer Network. Microsoft. 5 Ocak 2018 tarihinde kaynağından arşivlendi. Erişim tarihi: 15 Mart 2010.
- ^ "HTML 4.01 Şartname". World Wide Web Consortium. 24 Aralık 1999. 9 Aralık 2019 tarihinde kaynağından arşivlendi. Erişim tarihi: 14 Mart 2011.
- ^ "XHTML™ 1.0: Genişletilebilir Köprü Metni İşaretleme Dili". World Wide Web Consortium. 26 Ocak 2000. 27 Mayıs 2019 tarihinde kaynağından arşivlendi. Erişim tarihi: 14 Mart 2011.
- ^ Dubost, Karl (Ekim 2005). "Web sitesi meta veri profili: favicon, ..." World Wide Web Consortium. 18 Aralık 2019 tarihinde kaynağından arşivlendi. Erişim tarihi: 23 Ocak 2011.
- ^ a b Dubost, Karl (24 Ekim 2005). "Sitenize Favicon Nasıl Eklenir". World Wide Web Consortium. 29 Kasım 2019 tarihinde kaynağından arşivlendi. Erişim tarihi: 25 Şubat 2011.
- ^ Butcher, Simon (3 Eylül 2003). "Yayınlanan özellikler". İnternet Atanan Numaralar Kurumu. 22 Ocak 2019 tarihinde kaynağından arşivlendi. Erişim tarihi: 25 Şubat 2011.
- ^ a b "IE9 RC Küçük Değişiklikler Listesi". IEInternals. 20 Nisan 2019 tarihinde kaynağından arşivlendi. Erişim tarihi: 7 Nisan 2016.
- ^ Irish, Paul (15 Aralık 2010). "37b5fec090d00f38de64'ü Paulirish'in html5'i". GitHub. 18 Ekim 2015 tarihinde kaynağından arşivlendi. Erişim tarihi: 25 Şubat 2011.
- ^ "Bağlantı İlişkileri". IANA. 18 Kasım 2019 tarihinde kaynağından arşivlendi. Erişim tarihi: 24 Kasım 2019.
- ^ Ian Hickson (19 Ocak 2011). "HTML yeni HTML5'tir". The WHATWG Blog. WHATWG. 6 Ekim 2019 tarihinde kaynağından arşivlendi. Erişim tarihi: 24 Kasım 2019.
- ^ "HTML5 ravizyonu r6404". HTML5 Tracker. 27 Eylül 2013 tarihinde kaynağından arşivlendi. Erişim tarihi: 24 Kasım 2019.
- ^ a b c David (19 Temmuz 2003). "Mozilla 0.9.6 Sürüm Notları". Mozilla. 19 Eylül 2018 tarihinde kaynağından arşivlendi. Erişim tarihi: 23 Şubat 2011.
- ^ a b "Hata 111373: animasyonlu site simgelerine izin verme (faviconlar)". 9 Ekim 2019 tarihinde kaynağından arşivlendi. Erişim tarihi: 1 Haziran 2014.
- ^ Daniel Holbert (12 Haziran 2015). "Hata 366324 – SVG site simgeleri (faviconlar, kısayol simgeleri) desteği - yorum 55". Bugzilla@Mozilla. Mozilla. 9 Ekim 2019 tarihinde kaynağından arşivlendi. Erişim tarihi: 12 Temmuz 2015.
- ^ tracker, chromium. "no movement in favicon". chromium.org. 18 Şubat 2019 tarihinde kaynağından arşivlendi. Erişim tarihi: 11 Nisan 2016.
- ^ tracker, chromium. "Animasyonlu Faviconlar desteklenmiyor". chromium.org. 8 Kasım 2018 tarihinde kaynağından arşivlendi. Erişim tarihi: 8 Kasım 2018.
- ^ a b "Support SVG favicons [40333425] (fixed)". 23 Şubat 2024 tarihinde kaynağından arşivlendi.
- ^ a b c d e f Davis, Jeff (27 Aralık 2007). "Neden sitem için favicon IE7'de görünmüyor?". jeffdav on code. Microsoft. 9 Haziran 2019 tarihinde kaynağından arşivlendi. Erişim tarihi: 11 Mart 2013.
- ^ a b c d e f "Favicon ile eğlence". Microsoft. 7 Eylül 2013. 26 Ocak 2016 tarihinde kaynağından arşivlendi. Erişim tarihi: 3 Kasım 2013.
- ^ "SVG favicon desteği". Microsoft Connect. 3 Mayıs 2013. 21 Haziran 2016 tarihinde kaynağından arşivlendi. Erişim tarihi: 4 Eylül 2014.
- ^ a b c d e "Windows 7 için Opera 7 Değişiklikleri". Opera Software. 28 Ocak 2003. 6 Temmuz 2017 tarihinde kaynağından arşivlendi. Erişim tarihi: 28 Şubat 2011.
- ^ "Opera'daki yenilikler". Opera Software. 28 Mart 2019 tarihinde kaynağından arşivlendi. Erişim tarihi: 24 Haziran 2017.
- ^ "Safari Technology Preview 58, Safari 12 Özellikleri ile Kullanılabilir". WebKit. 6 Haziran 2018. 6 Mart 2019 tarihinde kaynağından arşivlendi. Erişim tarihi: 3 Mart 2019.
- ^ "Faviconlar. Sonunda". Iconfactory. 7 Haziran 2018. 1 Temmuz 2019 tarihinde kaynağından arşivlendi. Erişim tarihi: 3 Mart 2019.
- ^ a b c d e f g h i j k l m n o p q r s t u v w x y z Francis, Lewis (11 Aralık 2007). "Favicon için modern tarayıcı desteği grafiği". informationgift.com. 10 Ekim 2019 tarihinde kaynağından arşivlendi. Erişim tarihi: 23 Şubat 2011.
- ^ "Windows 10 için Opera 10.0 beta 2". Opera Software. 16 Temmuz 2009. 27 Temmuz 2017 tarihinde kaynağından arşivlendi. Erişim tarihi: 27 Şubat 2011.
- ^ "IE9 RC Minor Changes List". Microsoft. 11 Şubat 2011. 18 Ekim 2015 tarihinde kaynağından arşivlendi. Erişim tarihi: 16 Kasım 2013.
- ^ "Sabitlenmiş Sekme Simgeleri Oluşturma". Apple Inc. 12 Aralık 2016. 9 Aralık 2019 tarihinde kaynağından arşivlendi. Erişim tarihi: 9 Nisan 2019.
- ^ Jonathan T. Neal (16 Ocak 2013). "Understand the Favicon". 18 Mayıs 2019 tarihinde kaynağından arşivlendi. Erişim tarihi: 30 Mayıs 2013.
- ^ Mathias Bynens (14 Nisan 2010). "rel="kısayol simgesi" zararlı olarak kabul edildi". 7 Nisan 2019 tarihinde kaynağından arşivlendi. Erişim tarihi: 15 Kasım 2011.
- ^ Mathias Bynens (2 Mart 2011). "Dokunmatik simgeler hakkında her zaman bilmek istediğiniz her şey". 2 Aralık 2019 tarihinde kaynağından arşivlendi. Erişim tarihi: 15 Kasım 2011.
- ^ "Web Uygulamaları için iPhone İnsan Arabirimi Yönergeleri: Metrikler, Düzen Yönergeleri ve İpuçları". Apple Inc. 18 Ağustos 2010 tarihinde kaynağından arşivlendi. Erişim tarihi: 27 Mayıs 2010.
- ^ a b c "Safari Web İçeriği Kılavuzu: Web Klibi için Bir Web Sayfası Simgesi Belirleme". Apple Inc. 15 Kasım 2010. 10 Eylül 2016 tarihinde kaynağından arşivlendi. Erişim tarihi: 25 Şubat 2011.
- ^ a b c d McLellan, Drew (17 Ocak 2008). "Herhangi Bir Site İçin Bir Apple Touch Simgesini Ayarlama". Allinthe head.com. 4 Nisan 2019 tarihinde kaynağından arşivlendi. Erişim tarihi: 11 Mart 2011.
- ^ "Apple-touch-icon". Apple Inc. 20 Kasım 2018 tarihinde kaynağından arşivlendi. Erişim tarihi: 9 Nisan 2019.
- ^ "Android Chrome ve favicon'u". 16 Kasım 2018 tarihinde kaynağından arşivlendi. Erişim tarihi: 9 Eylül 2014.
- ^ "HTML Living Standard, Bölüm 4.6.6.6 'Bağlantı türü" simge "'". WHATWG. 21 Aralık 2019 tarihinde kaynağından arşivlendi. Erişim tarihi: 17 Kasım 2015.
- ^ "Hata 111373 - animasyonlu site simgelerine (faviconlar) izin verme". bugzilla.mozilla.org. 21 Kasım 2001. 9 Ekim 2019 tarihinde kaynağından arşivlendi. Erişim tarihi: 24 Kasım 2019.
- ^ "Firefox Hata 111373 - animasyonlu site simgelerine izin verme (mozilla.org)". Hacker News. 7 Temmuz 2015. 19 Eylül 2018 tarihinde kaynağından arşivlendi. Erişim tarihi: 24 Kasım 2019.
- ^ Marlinspike, Moxie (21 Şubat 2011). "Sslstrip Kullanarak Ssl'yi Yenmek (Marlinspike Blackhat)". (videonun açıklamasına bakın). SecurityTube. 2 Ağustos 2018 tarihinde kaynağından arşivlendi. Erişim tarihi: 9 Haziran 2011.
- ^ "Firefox sürüm 14 özellikleri". 19 Eylül 2018 tarihinde kaynağından arşivlendi. Erişim tarihi: 18 Temmuz 2012.
- ^ Linus, Robin. "Sosyal Medya Parmak İziniz". 21 Aralık 2019 tarihinde kaynağından arşivlendi. Erişim tarihi: 14 Ekim 2016.
Dış bağlantılar
[değiştir | kaynağı değiştir]- Curlie'de Favicons (DMOZ tabanlı)
- Proposals with the W3C web standards organization on how to add a Favicon 29 Kasım 2019 tarihinde Wayback Machine sitesinde arşivlendi.
- Creating a favicon 8 Nisan 2019 tarihinde Wayback Machine sitesinde arşivlendi. Stack Overflow
- Systems and Methods Involving Favicons 14 Mart 2012 tarihinde Wayback Machine sitesinde arşivlendi. 2008 patent application
- What is a favicon? 10 Ocak 2018 tarihinde Wayback Machine sitesinde arşivlendi.